みなさんこんにちは。ひやまんです。
Cocoonには新着記事一覧や、人気記事一覧を表示するための便利なショートコードが多数用意されていますが、一方でこんなことを思ったことは無いでしょうか。

新着記事や人気記事で、表示させたいリンクを自由に選択できたらいいのに…
大丈夫です。安心してください。Cocoonにはその想いを実現するための機能としてナビカードというものがご用意されています。
ナビカードを使用することで自由におすすめ記事をリスト化して表示することができるようになります。今回はこのナビカードの使い方をご紹介します。
主な手順
表示したい記事一覧のリストを作成し、作成したリストをショートコードで呼び出すだけです。とても簡単です。
リスト(ナビカード)を作成する
記事一覧のリストはWordpressのメニューとして作成することができます。
メニューを作成する
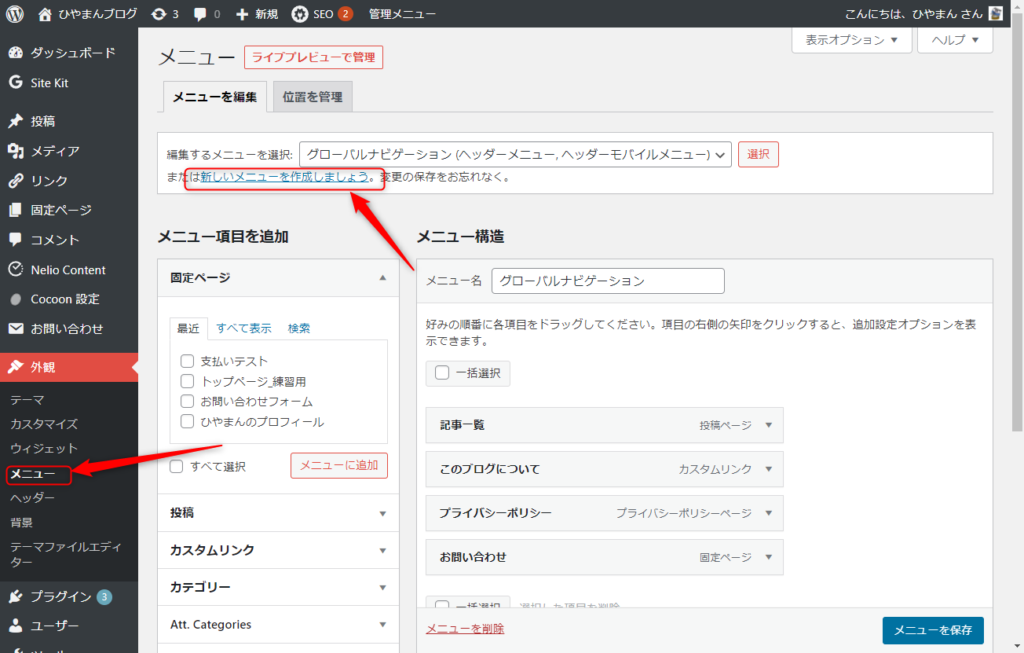
管理者画面左側の外観→メニューを選択し、新しいメニューを作成しましょう。から新規にメニューを作成します。

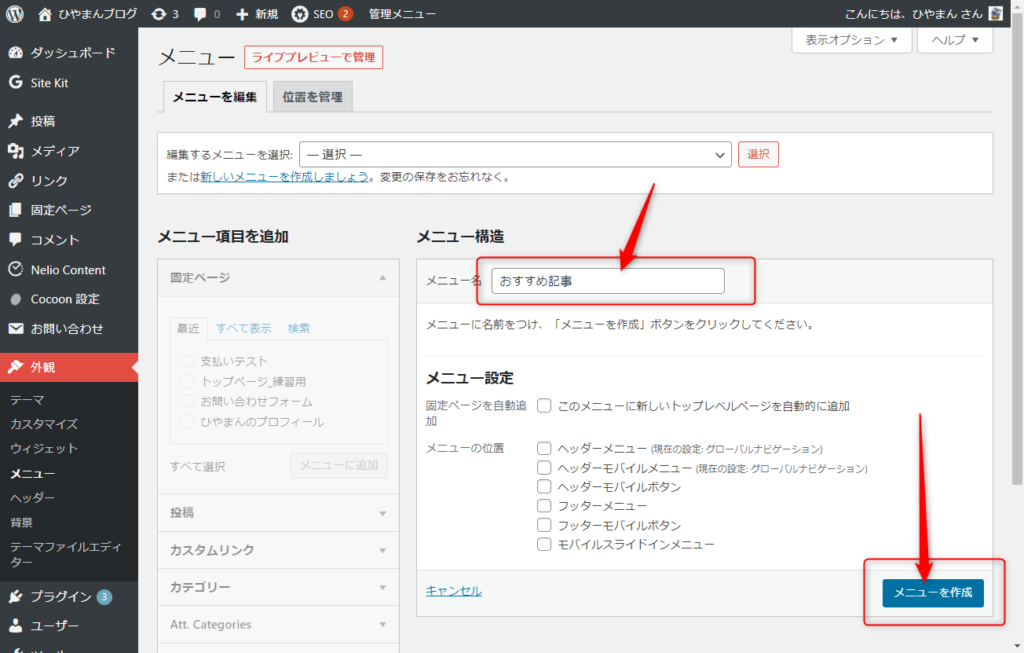
新規メニュー作成画面です。まずはメニュー名を入力し、メニューを作成を選択します。

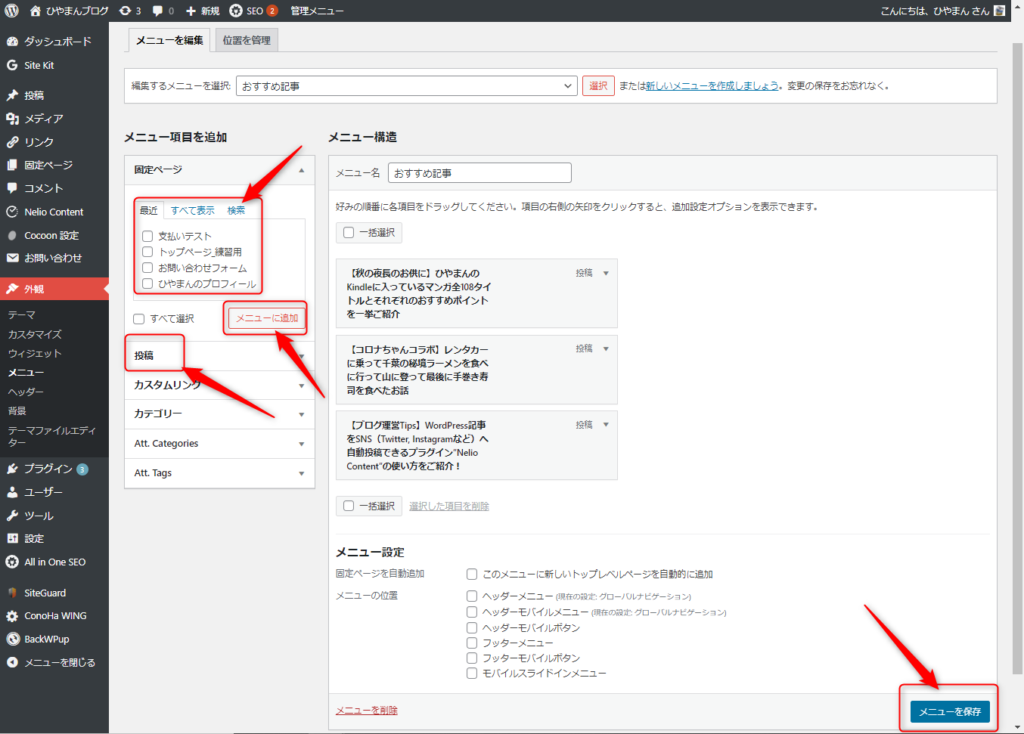
メニューの編集が可能になりました。リスト化したい記事を左のメニュー項目を追加欄から選択していきます。
初期状態は固定ページから記事を選択する状態になっていることが多いです。投稿した記事の一覧を作成したい場合は投稿を選択し、その中のタブですべて表示や検索を駆使して目的の記事を探します。
目的の記事が見つかったらメニューに追加を選択します。すると右側のメニュー構造に追加されます。ドラッグ・アンド・ドロップで表示順を変更することができます。
表示したい記事のリストを作成し終えたら、右下にあるメニューを保存を選択します。

リボンを付ける
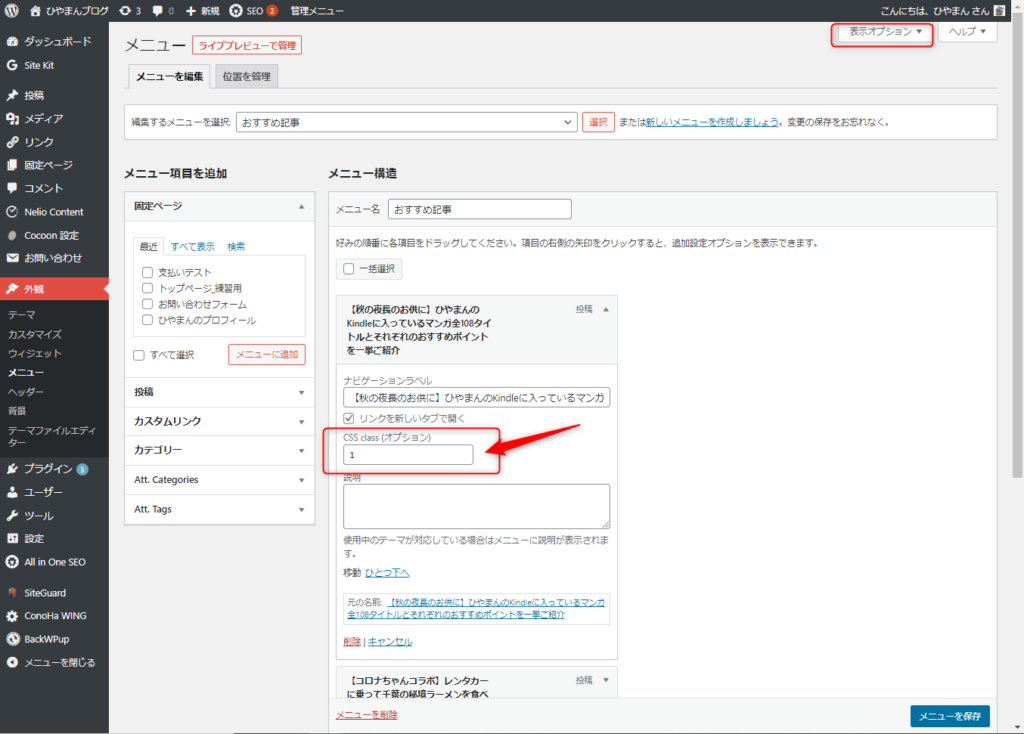
各記事の詳細設定から、CSS Class(オプション)を指定することでリボンの表示有無をコントロールできます。

リボンの指定は1~5の数字で行います。各数字の指定により、以下のリボンを付けることができます。
- おすすめ
- 新着
- 注目
- 必見
- お得
ショートコードで呼び出す
作成したリストはショートコードを使用することで呼び出すことができます。
基本の呼び出し方
一番シンプルな例は以下です。name="xxx"の部分に呼び出したいメニュー名を指定します。
こんな感じで表示されます。
オプションを付けた呼び出し方
ショートコードを呼び出す際には様々なオプションを付けることができます。詳細は本家のサイトを見ていただきたいのですが、よく使うであろうものについてここで紹介します。
記事ごとに線で区切る
type=border_partitionを指定することで区切り線を入れることができます。
type=border_squareを指定すると記事ごとに枠をつけることができます。
大きなサムネイル表示
type=large_thumbを指定することで大きいサムネイル表示が可能です。
矢印を付ける
arrow=1を指定することで矢印を付けることが可能です。
組み合わせも可能
例えば以下のように組み合わせて指定も可能です。
ただし、typeで指定するオプション(border_partition, border_square, large_thumb, large_thumb_on)は同時に指定することができません。
個人的に注意したい点
いくつか共有します。
表示アイテム数を制御できない
新着記事を表示するショートコードであるnew_listの場合はcountオプションで表示する記事数を指定することができますが、navi_listの場合はそのコントロールができないようです。
そのため表示したい記事数はメニュー作成段階で決定する必要があります。表示数を3つに抑えたい場合は3記事のみ登録する、などです。
もっと見るボタンを作る際は工夫が必要
上記の通りで表示数を意識してリストに登録する記事数を制限する必要があります。しかしながら、

それはわかったけどさ、もっと見るボタン作ってもっと記事をおすすめしたいじゃん?
という場合も有るかと思います。
これが正解かはわかりませんが、ひやまんの場合はおすすめ記事用に専用のタグ(例えばrecommendなど)を用意して、おすすめ記事に使っています。こうしておけばタグ指定で一覧表示できるからですね。
この場合タグを付けている記事の一覧と、リストに登録している記事の一覧が必ずしも同じにはならない可能性があるのが難点ですが、一応やりたいことは実現できるかなというところです。
正しいやり方をご存知の方がいらっしゃいましたらコメントいただけると助かります。
まとめ
Cocoonでのおすすめ記事のリスト化とリボンの付け方などについてご紹介しました。
新着記事の表示だけだと見てもらいたい記事を表示することが難しいので、メニュー化して見てもらえるようにするのはとても大事なことですよね。ブログのサイト型トップページを作成する第一歩でもあります。
この記事が皆様の快適なブログ生活にお役に立てれば幸いです。
でわでわ。ごきげんよう!







コメント