みなさんこんにちは。ひやまんです。
WordPressでブログ運営をやっているといつかはやってみたくなるのが固定ページを使用したサイト型トップページの作成ですよね。
通常だとトップページは記事の一覧画面になっているので、サイト型にすることで見栄えが格好良くなるほか、おすすめ記事への誘導などにも使用できます。
ひやまんも先日このサイト型トップページへの移行を無事に果たしたのですが、その際に

あれ?今までトップページにしていた記事一覧のページが無くなったんだけどどこ行ったの?
となりましてかなり焦りました。なんやかんやあっても記事一覧のページは欲しかったのでなくなってしまっては困ります。
最終的に無事にサイト型のトップページにしつつ、もともとあった記事一覧のページも保持できましたので、その方法についてご紹介します。
ちなみに当サイトではCocoonを使用しておりまして、他のサイトでも同様に適応できるかは未検証です。wordpressの機能で大雨推しているのでおそらく問題ないですが、異なるテーマを使用している方はあくまでご参考ということでご了承ください。
記事一覧ページ作成手順
手順は以下のとおりです。
- 空の固定ページを作成する
- 作成した固定ページを投稿ページに設定する
これだけ。とても簡単です。
空の固定ページ作成
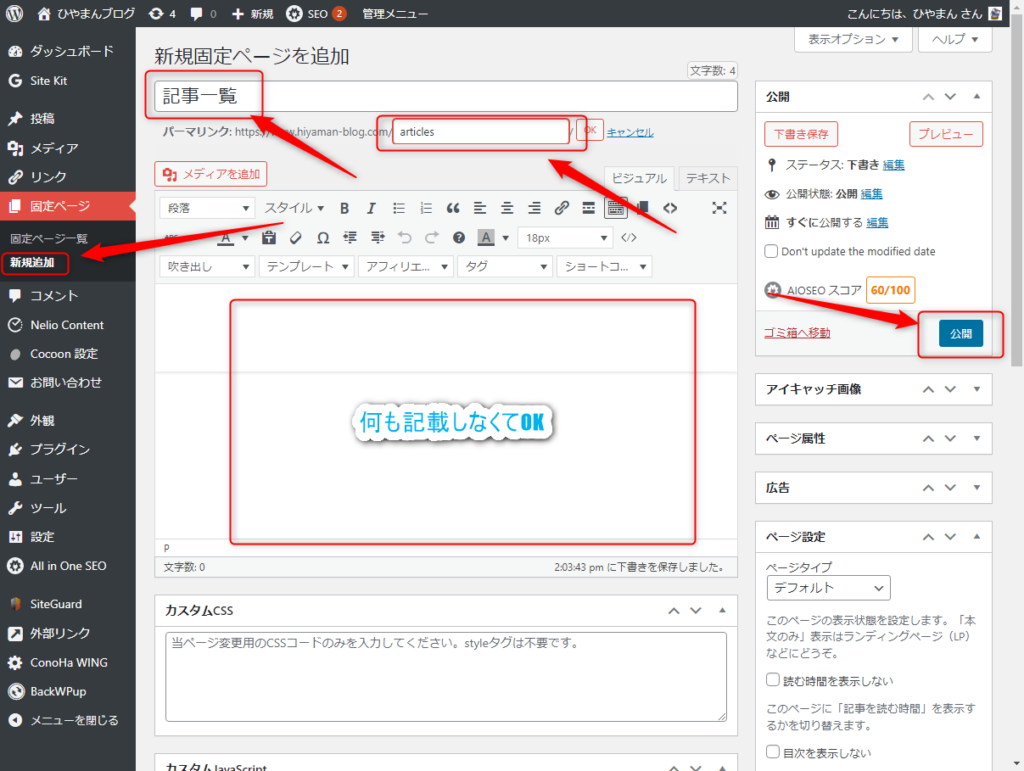
管理画面の左側にある固定ページ→新規追加を選択します。
新規固定ページ作成画面が表示されるので、タイトルとパーマリンクだけ編集して公開を選択します。
タイトルは後で使用するので、記事一覧などわかりやすい名前がいいでしょう。パーマリンクのURLも最終的に表示されるのでarticlesやpostsなど分かりやすい綴りがおすすめです。

これで準備は完了です。
投稿ページに設定する
空の固定ページを作成後、作成したページを投稿ページとして設定します。前提としてサイトのホームページとして表示する固定ページはすでに存在するものとします。
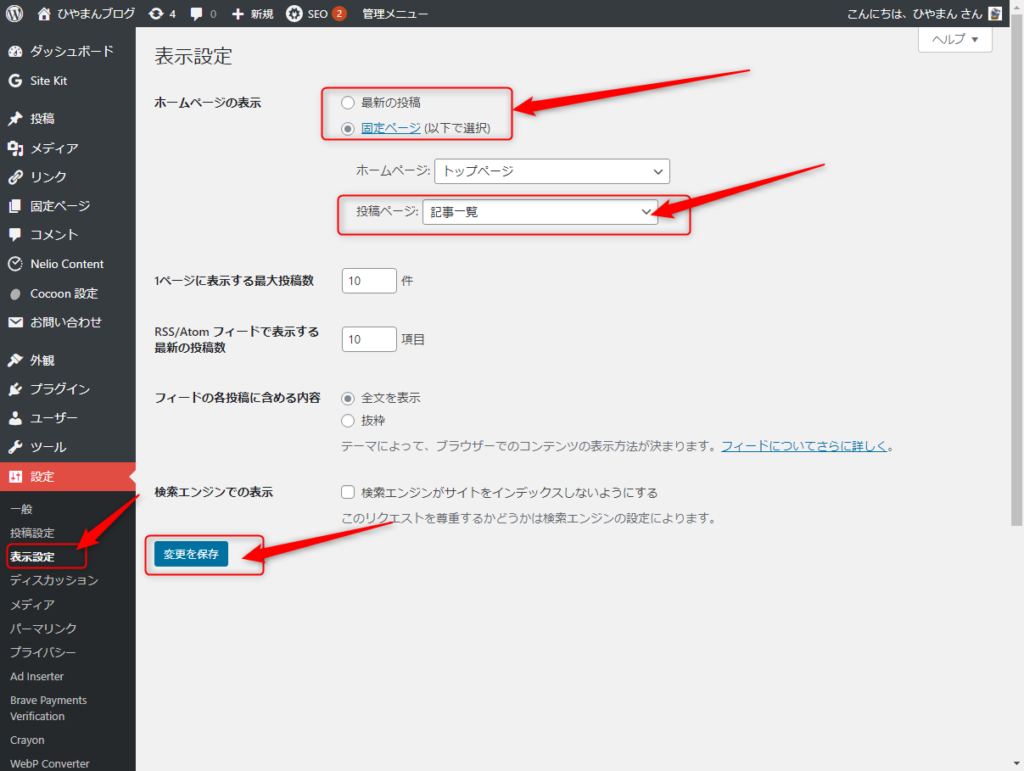
管理画面左側の設定→表示設定を選択します。
ホームページの表示方法で固定ページを選択し、その下にある投稿ページに先程作成した空の固定ページの名前を指定します。指定したら変更を保存を選択して完了です。

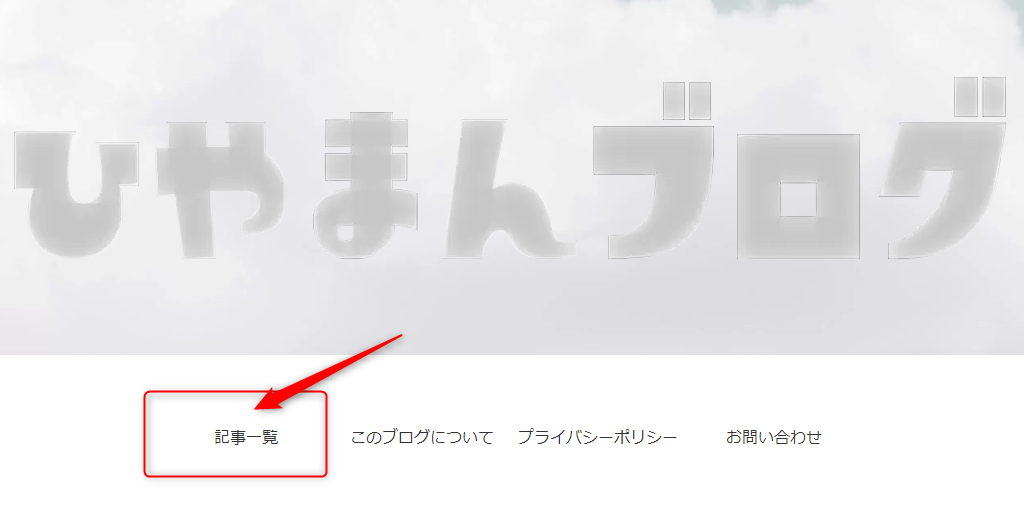
設定が完了したら、先程作成した空の固定ページのURLにアクセスすると記事の一覧を参照することができます。

記事一覧へのリンクをトップページに表示する

記事一覧が復活したのはいいけどどこか分かりやすいところにリンク貼っとかないとつかえないのでは?
そのとおりですね。わざわざ記事一覧のURLだけブックマークするのはあまり現実的ではないように思えます。ブログタイトルの近くにナビゲーションメニューとして表示するのが一般的でしょう。

というわけでナビゲーションメニューに表示方法についてご紹介します。(Cocoon以外の環境だとやり方が違うかもしれません。読み替えてもらえればと。)
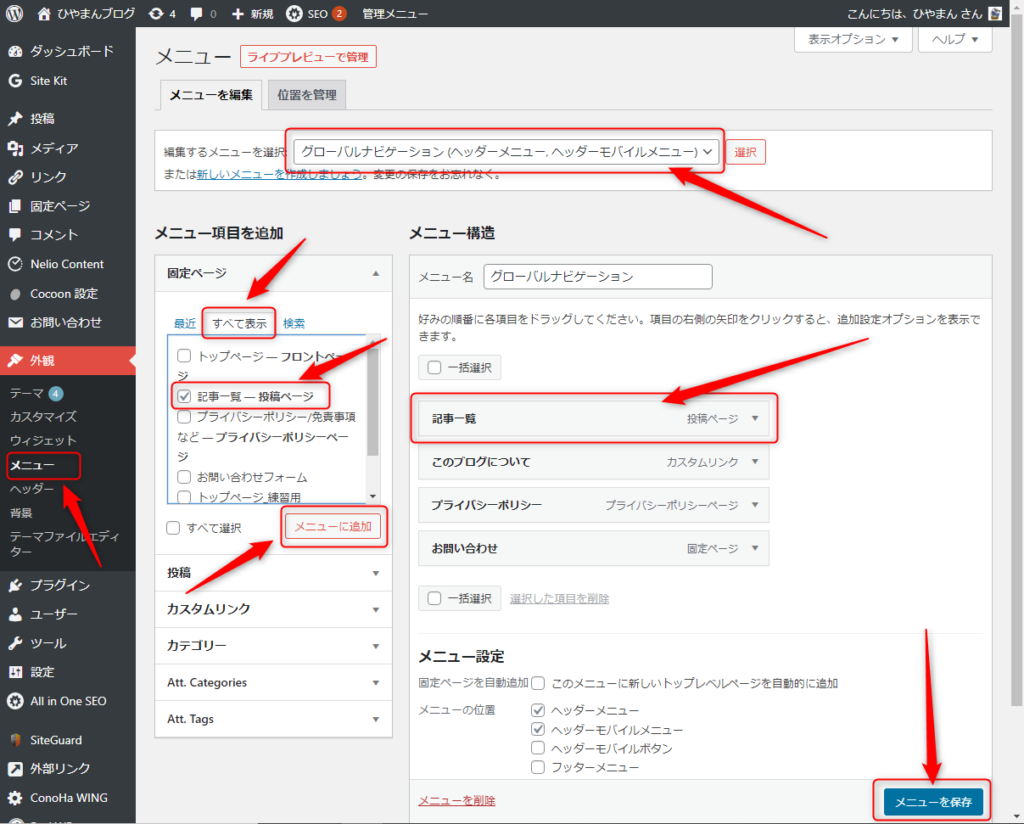
管理画面左側の外観→メニューを選択します。
編集するメニューを選択する欄で、ナビゲーションに相当するメニューを選択します。(まだナビゲーションメニューを作成していない場合は、同じ画面内に有る新しいメニューを作成しましょう。リンクから新規にメニューを作成すると、以降は同じように編集できます。)
左側のリストですべて表示を選択し、先ほど作成した空の固定ページ(記事一覧)にチェックを入れ、メニューに追加を選択します。
すると右側に記事一覧の枠ができます。表示順番はドラッグアンドドロップで変更できます。
追加されたことを確認したら、右下のメニューを保存を選択して完了です。

まとめ
ブログの記事一覧を表示するための固定ページの作成方法についてご紹介しました。
私もそうだったのですが、トップページをサイト型にしていると、トップページを作ることだけを考えてしまいます。トップページが出来上がってから今までの画面がどこにいったかと気がついて慌ててしまいますが、簡単な手順で作成できるので落ち着いて対応していきましょう。
この記事が皆様のブログ作成のお役に立てば幸いです。
でわでわ。ごきげんよう!!





コメント