みなさんこんにちは。ひやまんです。
ブログ記事を投稿する際、参考サイトとして外部リンクを設置することがあると思いますが、WordPressのデフォルト設定では、外部リンクを選択するとそのまま画面遷移してしまいます。
元のページから完全に遷移してしまうと記事を読むテンポが悪くなる&最悪読者がそのまま記事に戻ってこない場合も考えられますので、別画面/別タブで表示する等の対策をしたほうがいいでしょう。
外部リンクを別画面/別タブで表示する方法はいくつかありますが、以下の特長があるWordPressプラグイン(External Links)の使い方についてご紹介します。
- 過去の投稿も含めて設定を一度に反映できる
- 外部リンク/内部リンク/例外リンクなど柔軟な設定ができる
- SEO対策に重要なnofollowが設定できる
- noopener/noreferrer が設定できてセキュリティ対策も可能
外部リンクを別画面/別タブで開くメリット
大きくは以下の2点である。
- 元のページが残っていることで、外部リンクされたサイトから戻りやすくユーザビリティの向上が図れる
- 元のページが残っていることでユーザーが復帰する率が向上→滞在時間が向上→SEOの評価も向上
賛否はあるかと思うが、一般的には読者の利便性向上とブログの評価向上が見込めるのである。
逆にデメリットとしてはタブが増えることで少し画面がうるさいくらいである。
設定を行っておいて損はないだろう。
外部リンクを別画面/別タブで開く方法(個別設定)
WordPressで記事を投稿する場合以下のような手段がある。簡単にではあるが手順も載せておく。
いずれも外部リンク毎に個別の設定を行う必要がある。個別に設定をOn/Offしたい場合には有効だが、基本的には手間がかかる方法だと認識したほうがいいだろう。
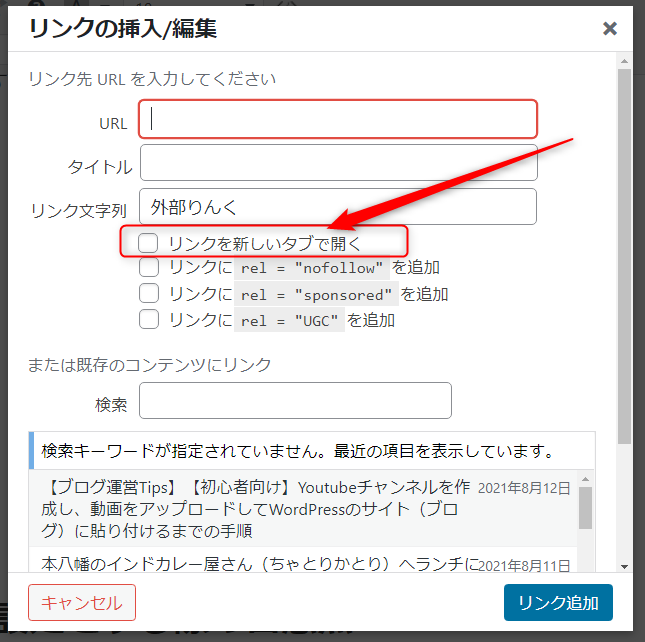
エディタのリンク設定から操作する
エディタのリンクボタンを選択すると出現する、URL設定ウィンドウの歯車ボタンから設定できる。
リンクを新しいタブで開くを選択する。
HTMLを直接編集する
外部リンク設定を行った後に、テキストモードでHTMLを表示させる。
外部リンクは<a href ~></a>で囲まれているので、下記のようにtarget="_blank"を追記する。
別画面/別タブで開く設定をする際の留意点
外部リンクを設定する際、以下について留意する必要がある。個別設定の場合はHTMLを直接編集して下記を追記する必要がある。
rel="noopener noreferrer"の設定
ウェブブラウザの脆弱性対策として rel="noopener noreferrer"の設定を行ったほうが良い。
調べればいくらでも出てくるので技術的に細かいことは省くが、この設定を行わないと別ウィンドウで開いた画面/タブから、元の画面を操作できてしまうためである。
まっとうな外部サイトへのリンクであればいいが、図らずしも悪意を持ったサイトをリンクしてしまった場合などはユーザーを危険に晒してしまうかもしれない。
基本的にはnoopenerだけで十分であるが、対応していないブラウザ(Edgeなど)もあるため念の為noreferrerも設定しておいたほうが良いだろう。
rel="nofollow"の設定
SEO対策としてrel="nofollow"の設定を行ったほうが良い。
これも調べればいくらでも出てくるので詳細は省くが、設定していないとgoogleからの評価が下がる可能性がある。以下あたりを参照すると良いだろう。

WordPressプラグイン External Links
External Linksは外部リンクの設定を一括して管理できるWordPressプラグインの一つである。

特長
以下の特長がある。
- 過去の投稿も含めて設定を一度に反映できる
- 外部リンク/内部リンク/例外リンクなど柔軟な設定ができる
- SEO対策に重要なnofollowが設定できる
- noopener/noreferrer が設定できてセキュリティ対策も可能
インストール・セットアップ
インストール・セットアップの手順を以下に解説する。
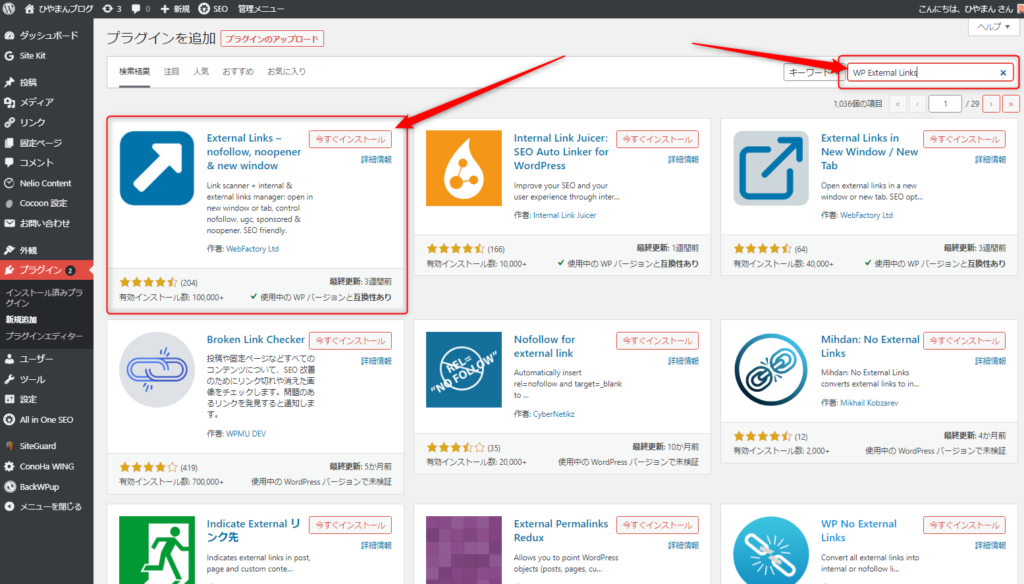
インストール・有効化
WP External Links でプラグインを検索→インストール→有効化を行う。
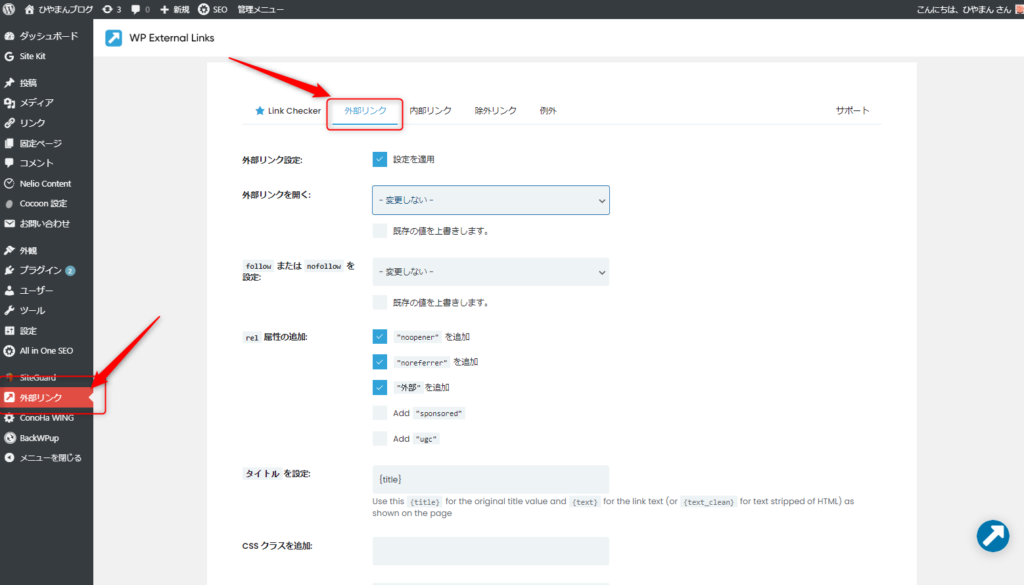
外部リンクの設定
プラグインの有効化ご、左側のサイドバーに外部リンクが追加されているのでそれを選択、表示された画面のタブから外部リンクを選択する。
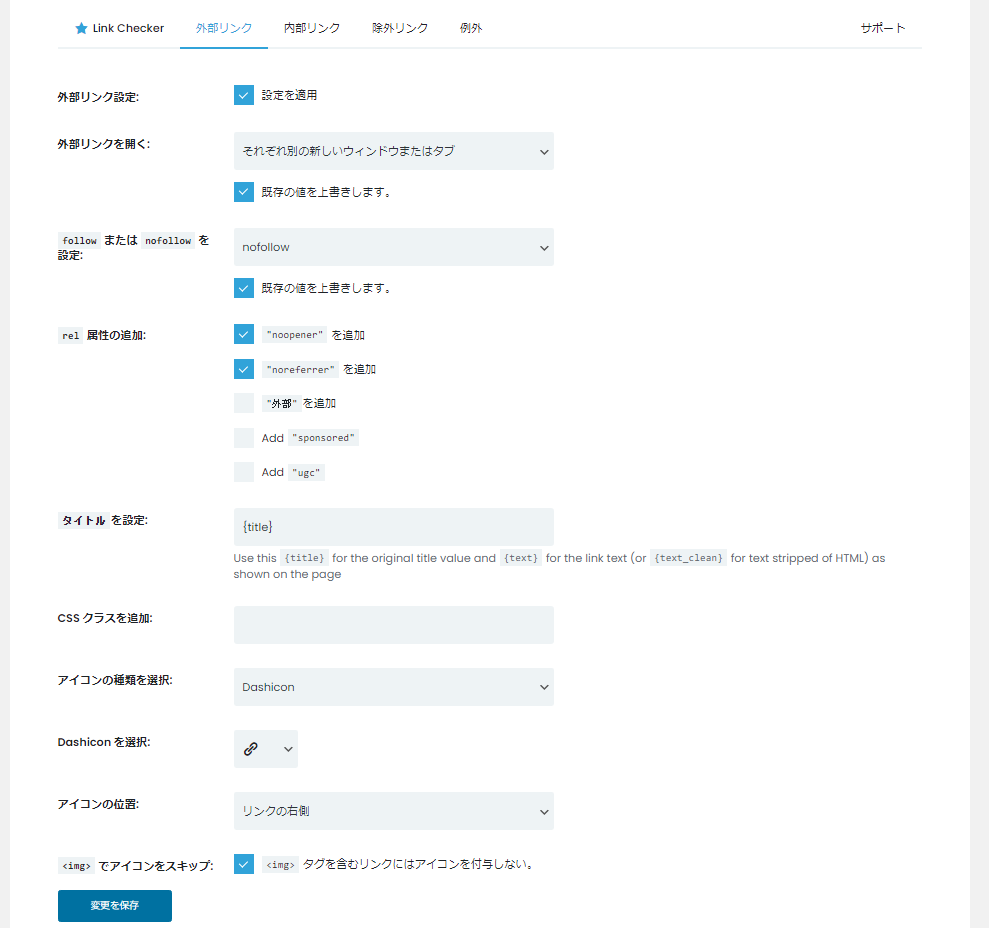
外部リンクを別ウィンドウ/別タブで表示する設定を行う。
下記参照。アイコンの設定は特に行わなくても問題ない。
動作確認
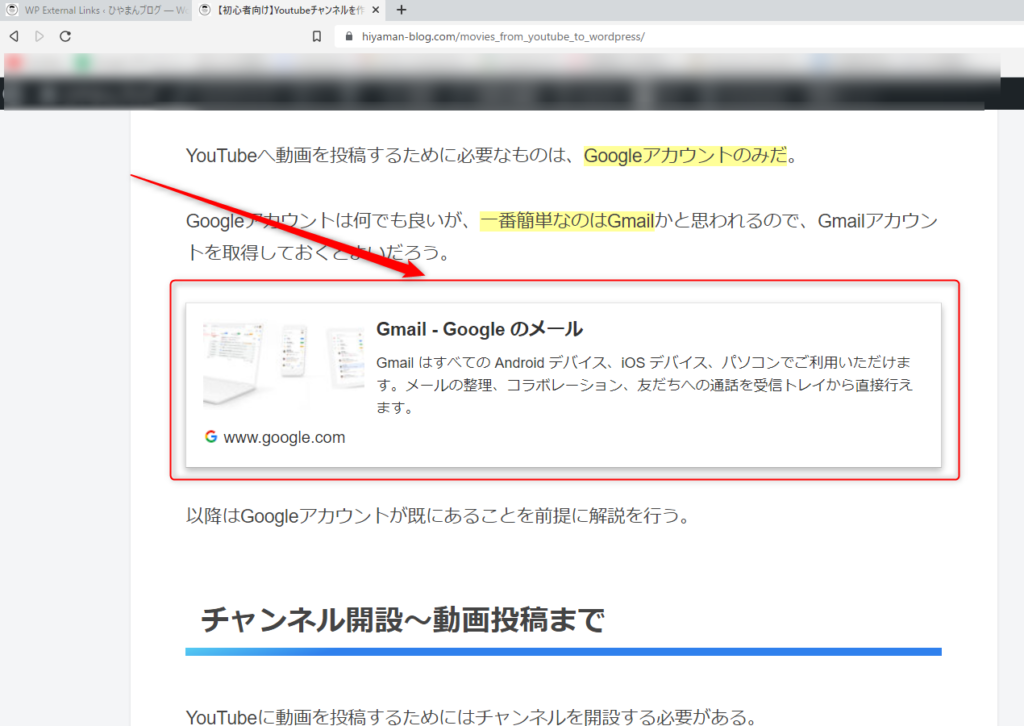
過去の投稿から外部リンクを選択する。
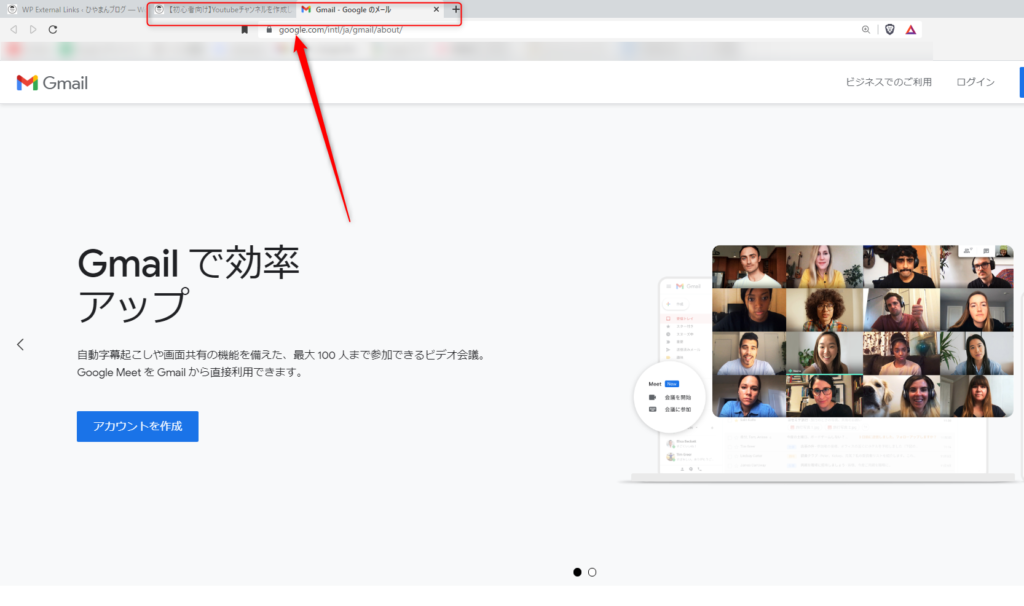
別のタブで表示されれば設定が反映されていることが確認できる。
【余談】noreffereのアフィリエイトへの影響
概ね問題は無いようであるが、ASPによっては報酬が認められないなど、影響が出るかもしれないと言われている。セキュリティ対策を優先したいところであるが気になる方はASPに問い合わせをしてみると良いかもしれない。
下記の記事が参考になる。

まとめ
ブログ記事の外部リンクを自動的に別ウィンドウ/別タブで表示してくれてnofollow設定も行えるWordPressプラグイン(External Links)の使い方についてご紹介しました。
プラグインの数を増やしすぎるのは良くない、という話も聞きますが、そのせいで自分の時間が削られるのは本末転倒ですので使えるものは使うほうが良いと個人的には思います。
External Linksはユーザビリティ向上、SEO対策、セキュリティ対策に寄与するプラグインですので、ぜひご利用をご検討ください。
でわでわ。ごきげんよう!














コメント